列表頁-圖片:
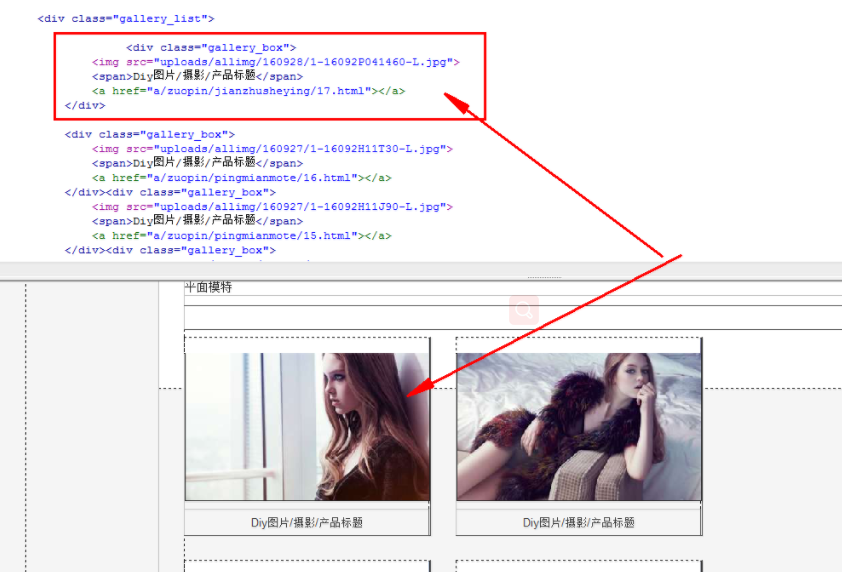
1、根據上篇文字部分修改,圖片列表也是一樣的,找到單個內容,進行對應的調整:


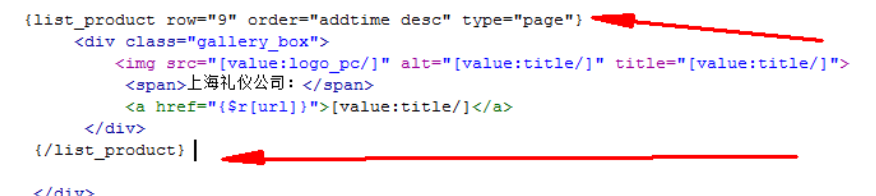
{list_product row="9" order="addtime desc" type="page"}
<!-- list_product表示產品列表,row="9"表示輸出9條,order="addtime desc" 表示按時間輸出 type="page 表示翻頁 -->
<div class="gallery_box">
<img src="[value:logo_pc/]" alt="[value:title/]" title="[value:title/]">
<span>[value:title/]</span> <a href="[value:url/]"></a>
</div>
{/list_product}
2、循環體內與標簽內部參數,大家會有疑問,2個循環體的代碼不一樣,其實只要改product與article,其他的都一樣,但是你還要其他的要求,添加對應了內容
默認:{list_product [填寫對應的參數] } 列表的內容 {/ list_product } 進行結束。





