使用場景:
一些網站,一方面需要用表格來豐富頁面的展示,另一方面,為了方便用戶更簡潔明了解產品。
解決辦法:
編輯器內表格功能,并編輯修改CSS樣式。
操作流程:
Step1:
編輯器內插入表格功能:發布產品或文章時,點擊編輯器上表格圖標 ,具體行列數量根據需要設置;
,具體行列數量根據需要設置;
Step2:
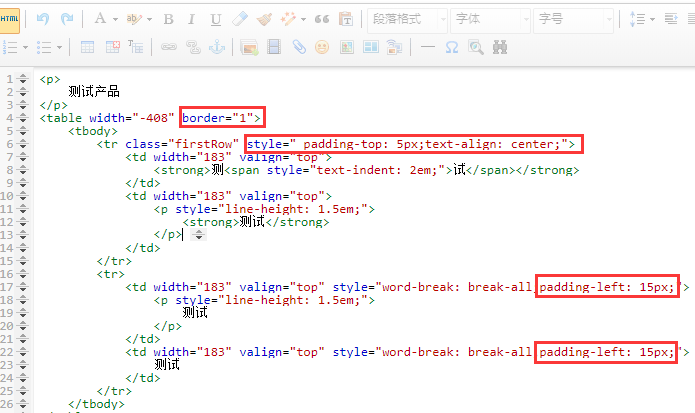
修改表格CSS樣式:點擊編輯器“HTML”切換源碼狀態下,
① <table width="-408" border="1">
② <tr class="firstRow" style=" padding-top: 5px;text-align: center;">
③ <td width="183" valign="top" style="word-break: break-all;padding-left: 15px;">
如圖所示;

Step3:
提交內容:點擊編輯器“HTML”切換到編輯器狀態,點擊“提交”按鈕;
效果如圖所示: