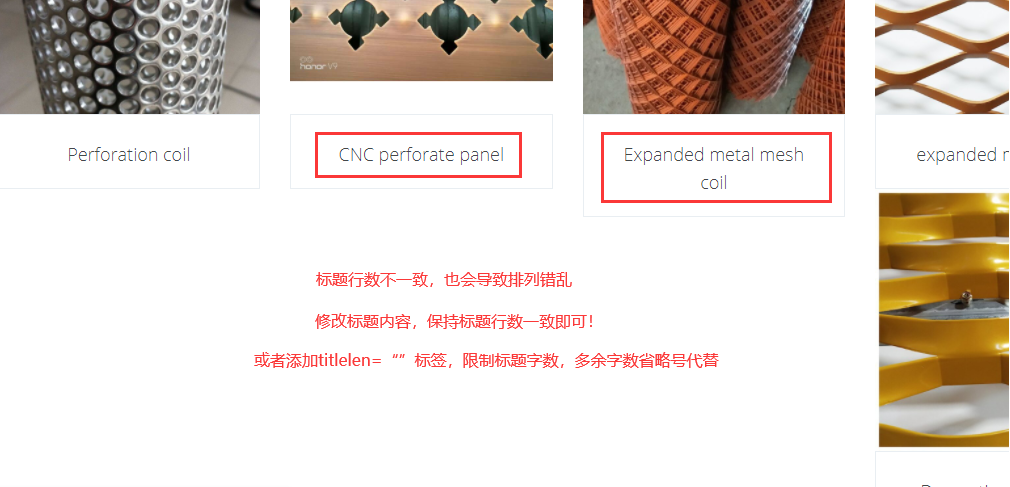
大家是否在站點編輯過程中遇到以下圖片的問題:圖片大大小小排列不整齊
下面就附上圖文教程,可自行修改。

操作步驟:
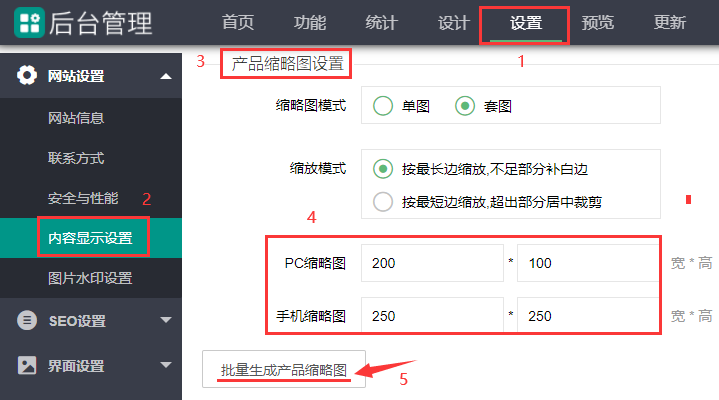
1、設置文章、產品縮略圖大小
(可統一顯示圖片的尺寸)

當前可設置兩個圖片尺寸,調用分別為: pc縮略圖 [value:logo_pc/] 手機縮略圖 [value:logo_m/]
后面調用中可按照自己需要調用兩種尺寸
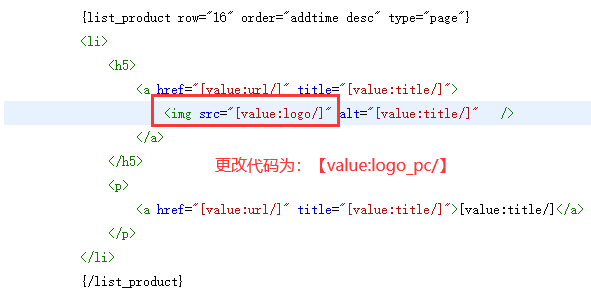
2、修改代碼 [value:logo/] 為 [value:logo_pc/] 或 [value:logo_m/]
(6系統后臺模版中找到圖片顯示區域的代碼)

3、提交后點擊更新全站,查看前臺效果即可

4、修改標題字數,保持一致
如果不是縮略圖設置問題,那就檢查標題字數,字數太多會導致換行。
有的標題一行,有的標題兩行,也會導致排列錯亂(如下圖)
這種問題則限定標題字數,設置titlelen=""即可。
titlelen--控制標題顯示字數(備:使用此參數時應把[value:title/]修改為[value:stitle/])

同步教程:
產品展示區域如何設置 :https://ke.seowhy.com/play/3713.html
該視頻4分鐘往后,講到當前調用方法,可參考學習。





