百度智能小程序是百度在2018年新開發的重點項目,在2019年百度將投入更多到百度智能小程序里,有望一舉超越微信小程序和支付寶小程序。如果等百度智能小程序火爆全國再去做肯定是晚了,所以從現在開始就要開始動手,勇敢吃螃蟹的人才能獲得最好的紅利!
在以前的文章里,我們講過百度智能小程序是什么、怎樣做好百度智能小程序體驗設計、百度智能小程序接入自然搜索的步驟,今天我們就來講講百度智能小程序應該如何布局。
全面屏適配
1. 小程序框架
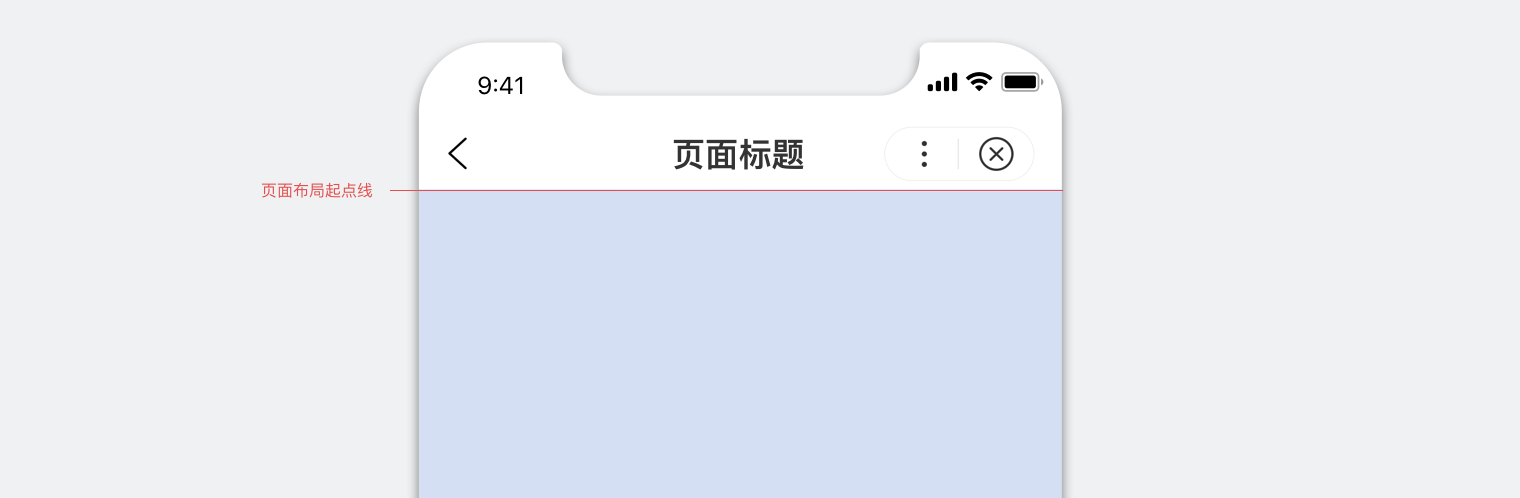
劉海手機已經成為現如今手機的主流趨勢,開發者只要在頂部導航欄的下方布局頁面即可,百度智能小程序官方會針對不同劉海屏幕的機型進行適配,方便開發者的開發。

但是百度智能小程序只能針對普通版本進行適配,如果使用透明框架的開發者,則需要自行適配。

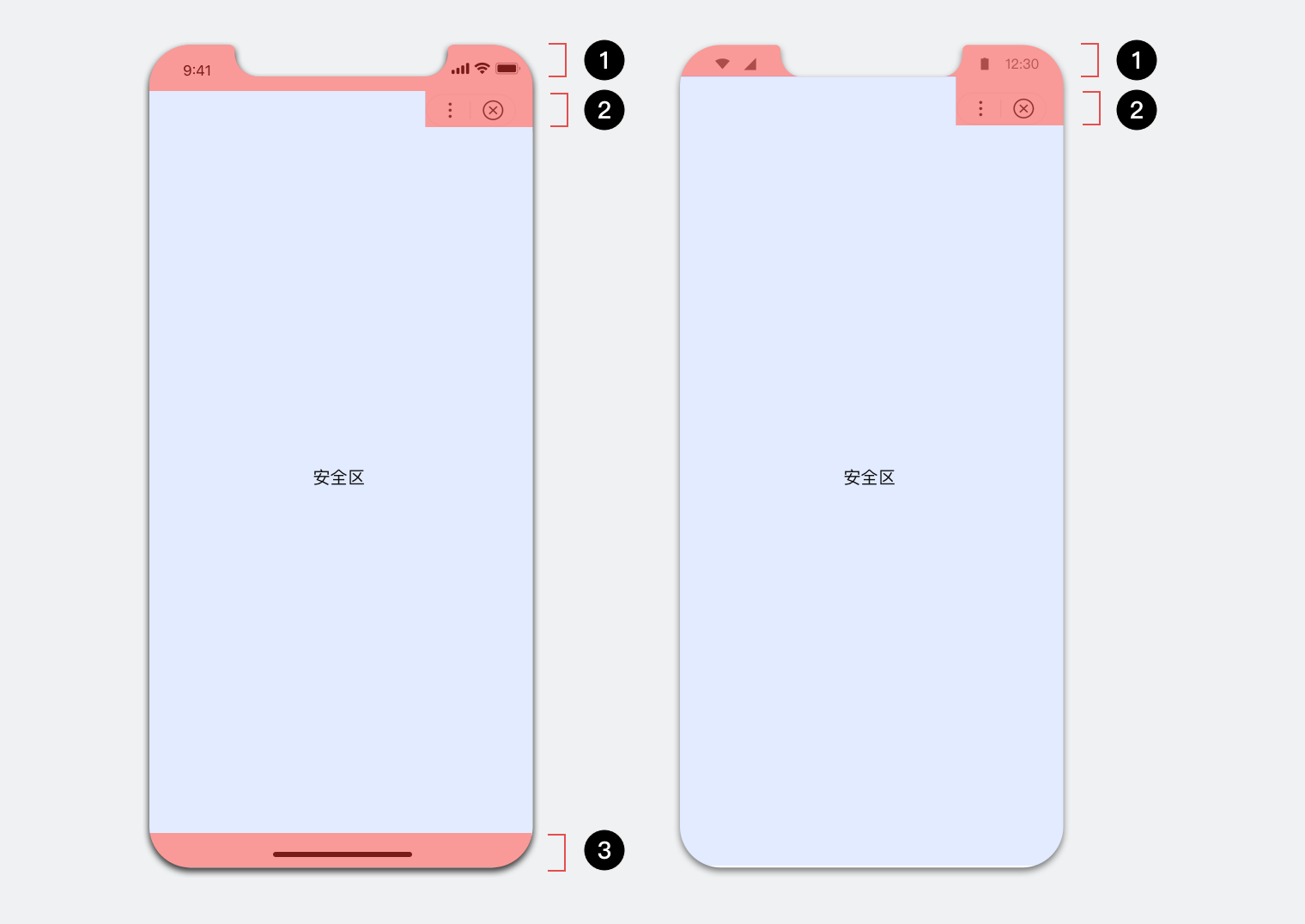
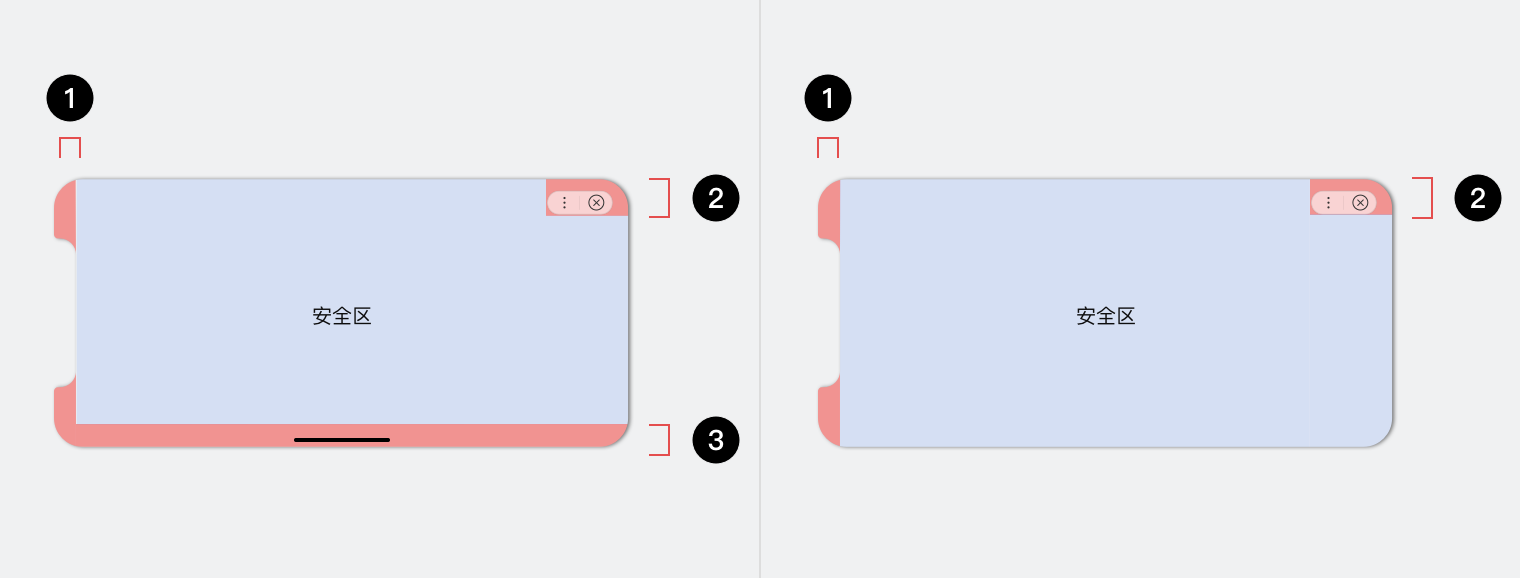
左圖:劉海iPhone的安全區 = 屏幕 -(系統狀態欄(1) + 框架控制功能區(2)+ 底部指示區(3))
一般劉海iPhone劉海高度為44pt,我們可以參考這個數值。
右圖:劉海安卓手機的安全區 = 屏幕 -(系統狀態欄(1) + 框架控制功能區(2))
一般劉海安卓手機的劉海高度=系統狀態欄高度,我們可以參考這個數值。
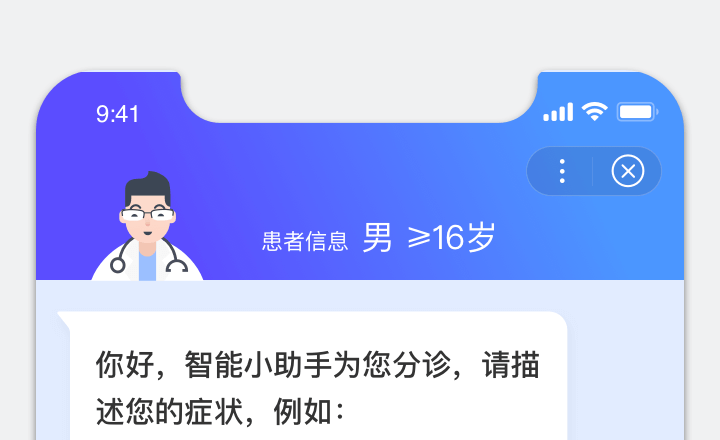
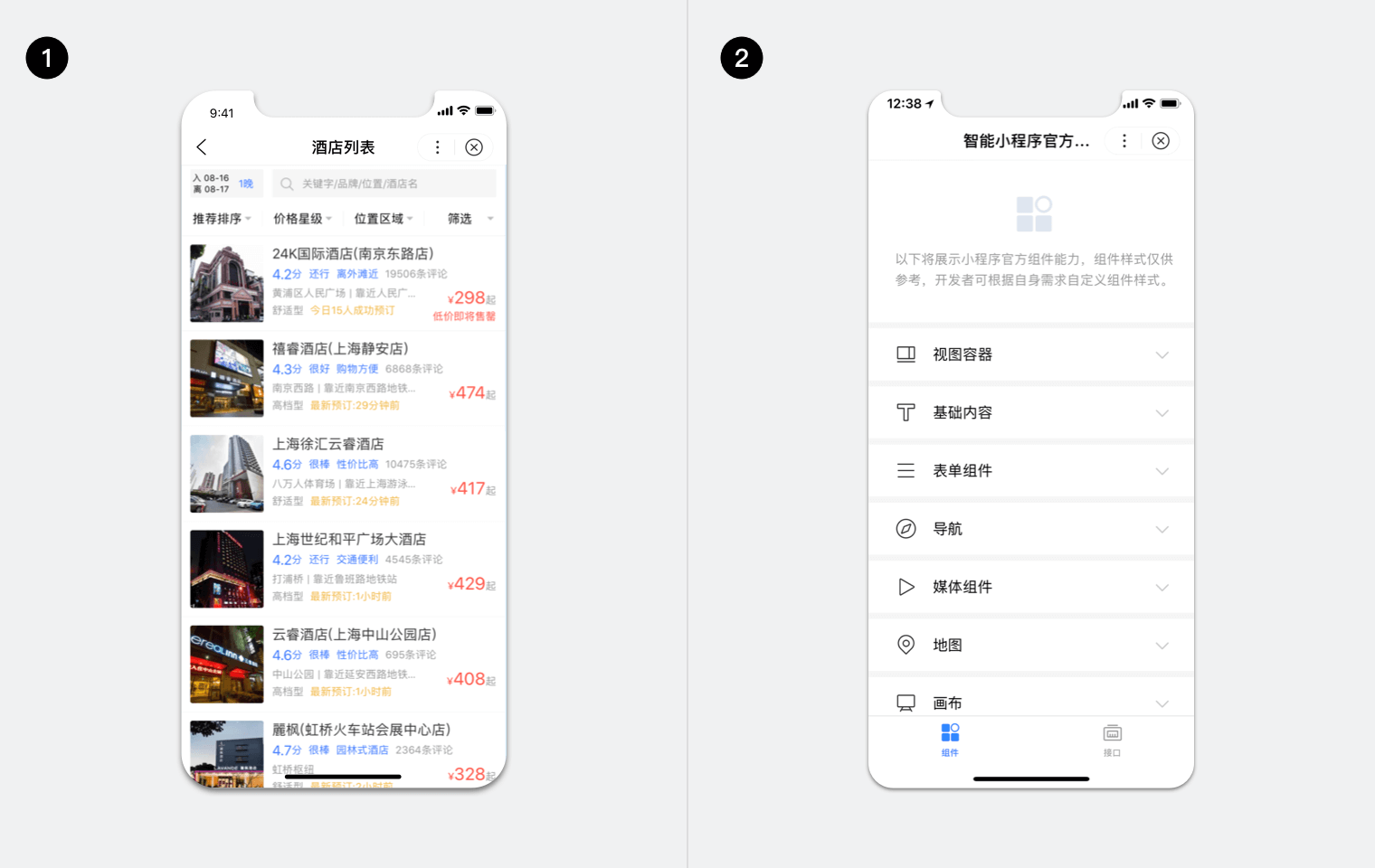
正確案例
正確考慮狀態欄高度,頁面的元素以及功能都在安全區內展現。

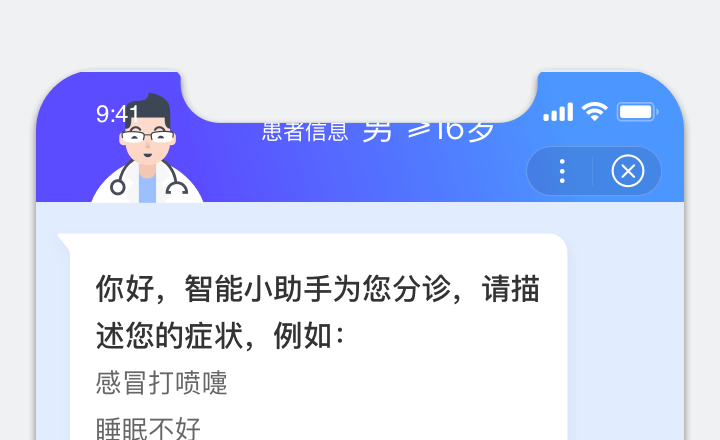
錯誤案例
頁面元素和功能超出安全區,導致元素重疊,用戶看著會感覺少了一部分或者很別扭。

2. 小游戲框架
豎屏小游戲

左圖:劉海iPhone的安全區 = 屏幕 -(頂部劉海區(1) + 框架控制功能區(2)+ 底部指示區(3))
右圖:劉海安卓手機的安全區 = 屏幕 -(頂部劉海區(1) + 框架控制功能區(2))
橫屏小游戲

左圖:劉海iPhone的安全區 = 屏幕 -(頂部劉海區(1) + 框架控制功能區(2)+ 底部指示區(3))
右圖:劉海安卓手機的安全區 = 屏幕 -(頂部劉海區(1) + 框架控制功能區(2))
3. 注意:劉海iPhone底部適配
劉海iPhone的底部橫條默認透明,高度為34pt,如開發者使用劉海iPhone百度智能小程序的底部標簽欄,需要格外關注底部橫條的配置,只有自動適配后底部標簽欄才會出現背景顏色。
![]()

左圖:默認底部橫條透明
右圖:使用底部標簽欄,自動適配底部橫條
開發者可以自行按照喜歡的樣式來調配和使用。
當開發者未使用底部標簽欄組件,而是選擇自主開發,千萬要注意這個區域屬于不可布局但是可操作的元素。
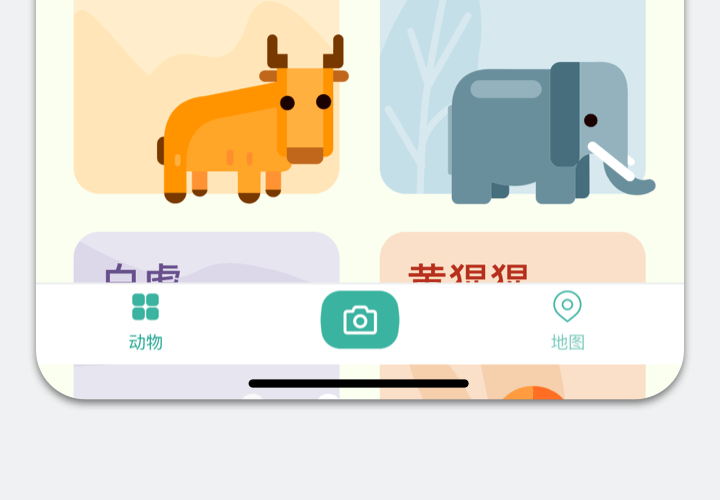
正確案例
底部橫條進行了正確配置,顏色與底部欄一致,頁面十分美觀。

錯誤案例
底部橫條未進行正確配置,用戶會感覺很別扭。

本篇是系列文章,請點擊查看接下來的文章:
閱讀本文的人還可以閱讀:





