基礎說明
空態用于指示頁面無法顯示內容時的情況,如網絡錯誤、無內容數據等場景等。
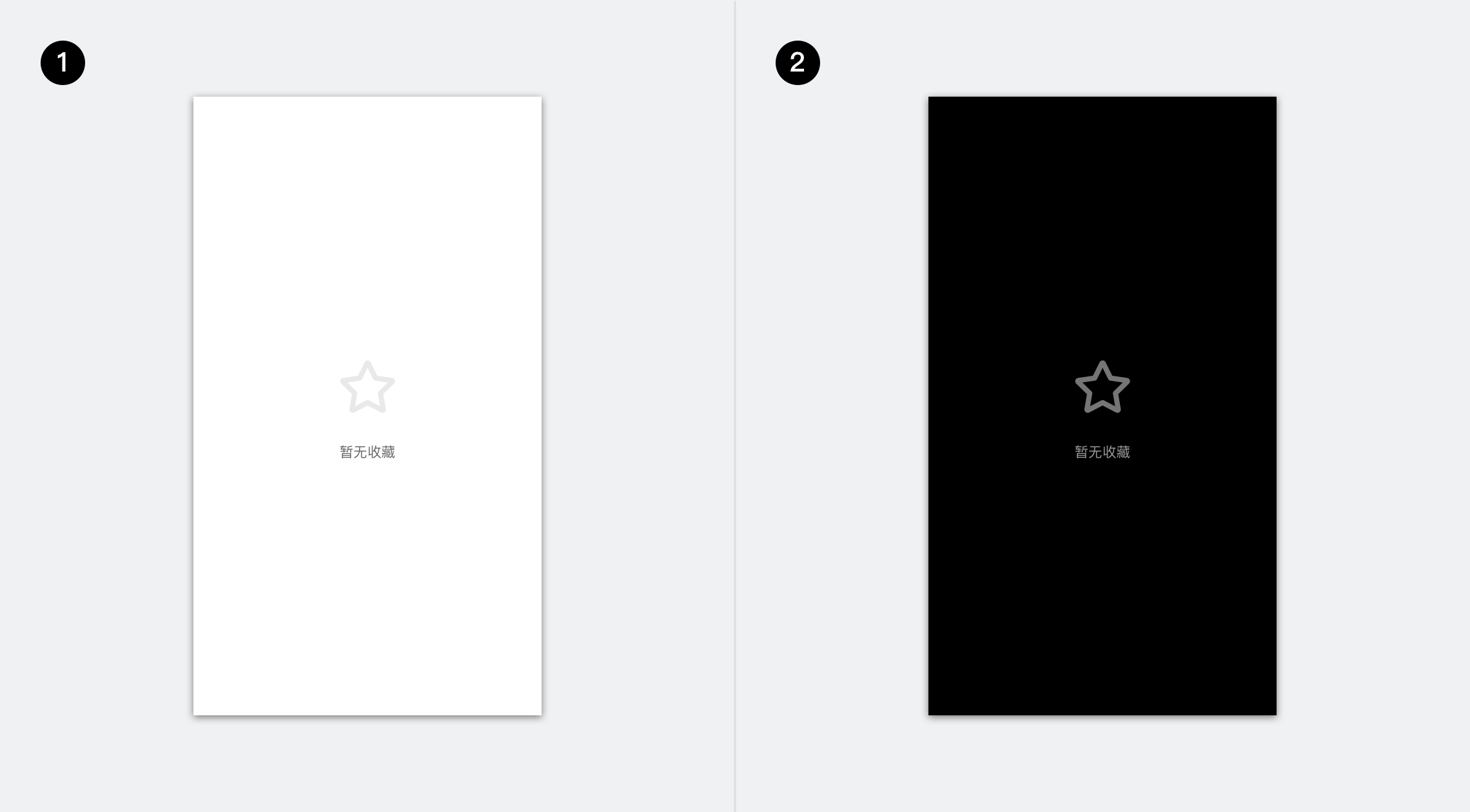
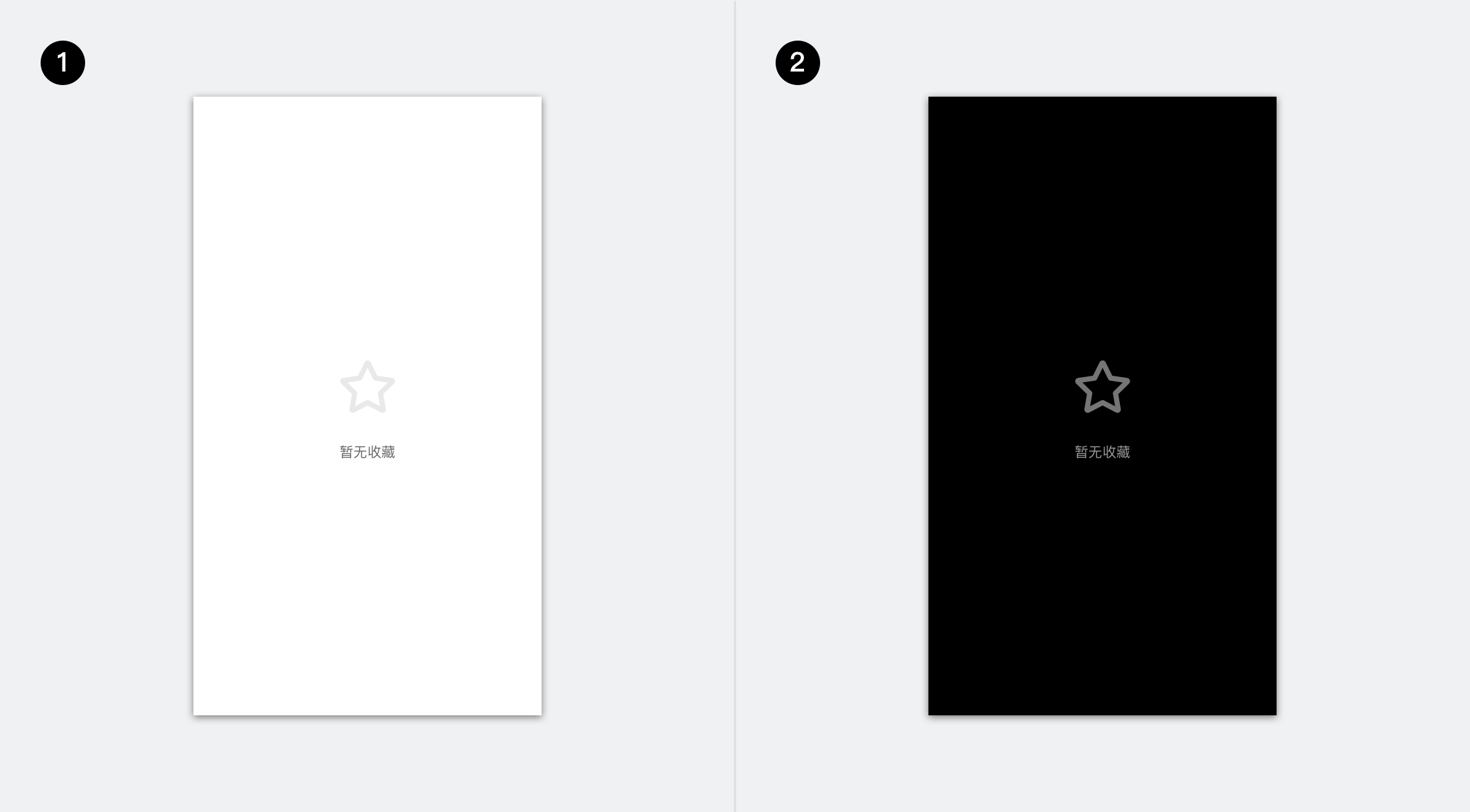
基于頁面整體樣式的差異,應選擇不同的空態展現形式:

注意圖標顏色在不同背景上的有效展示。
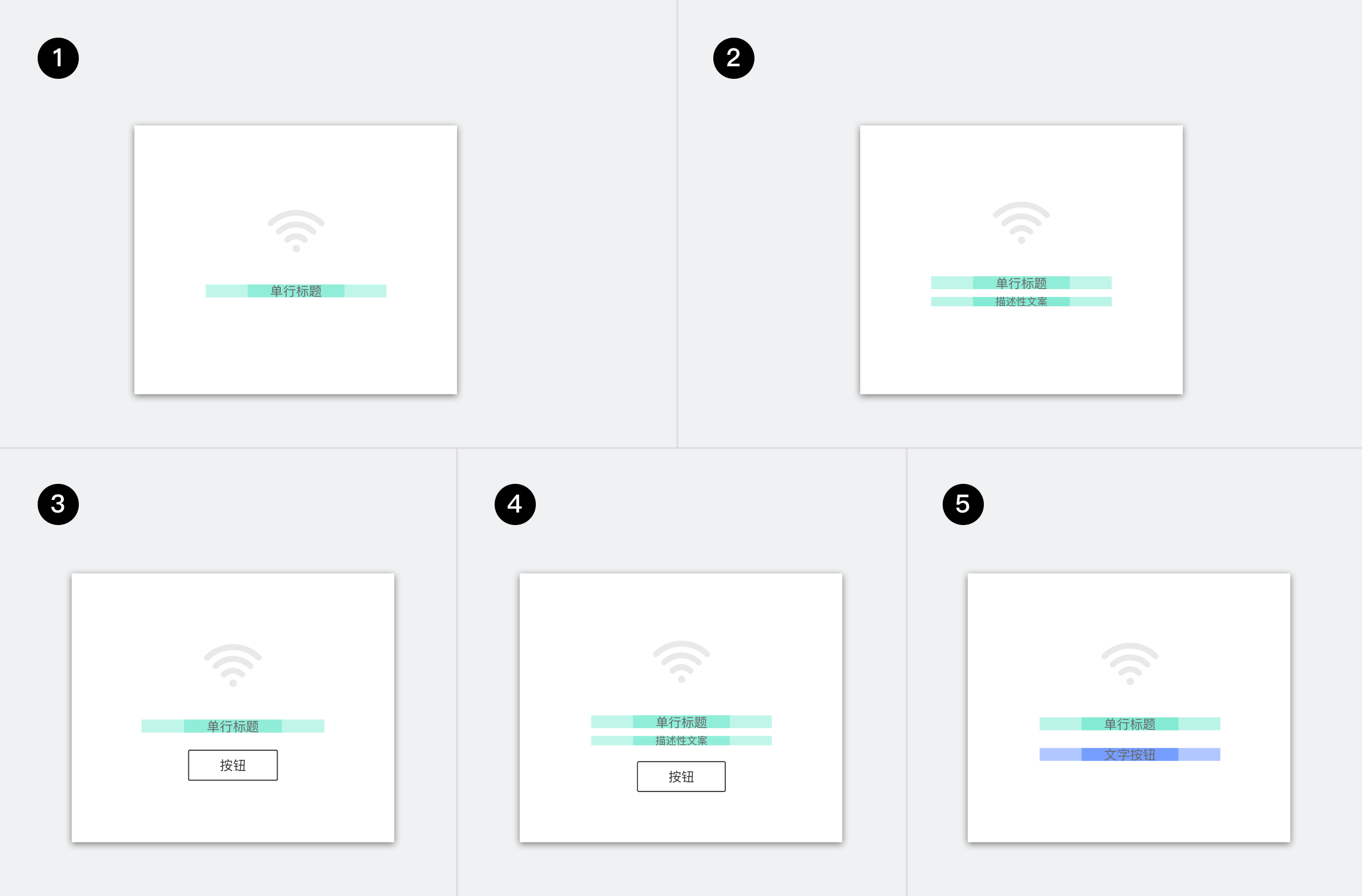
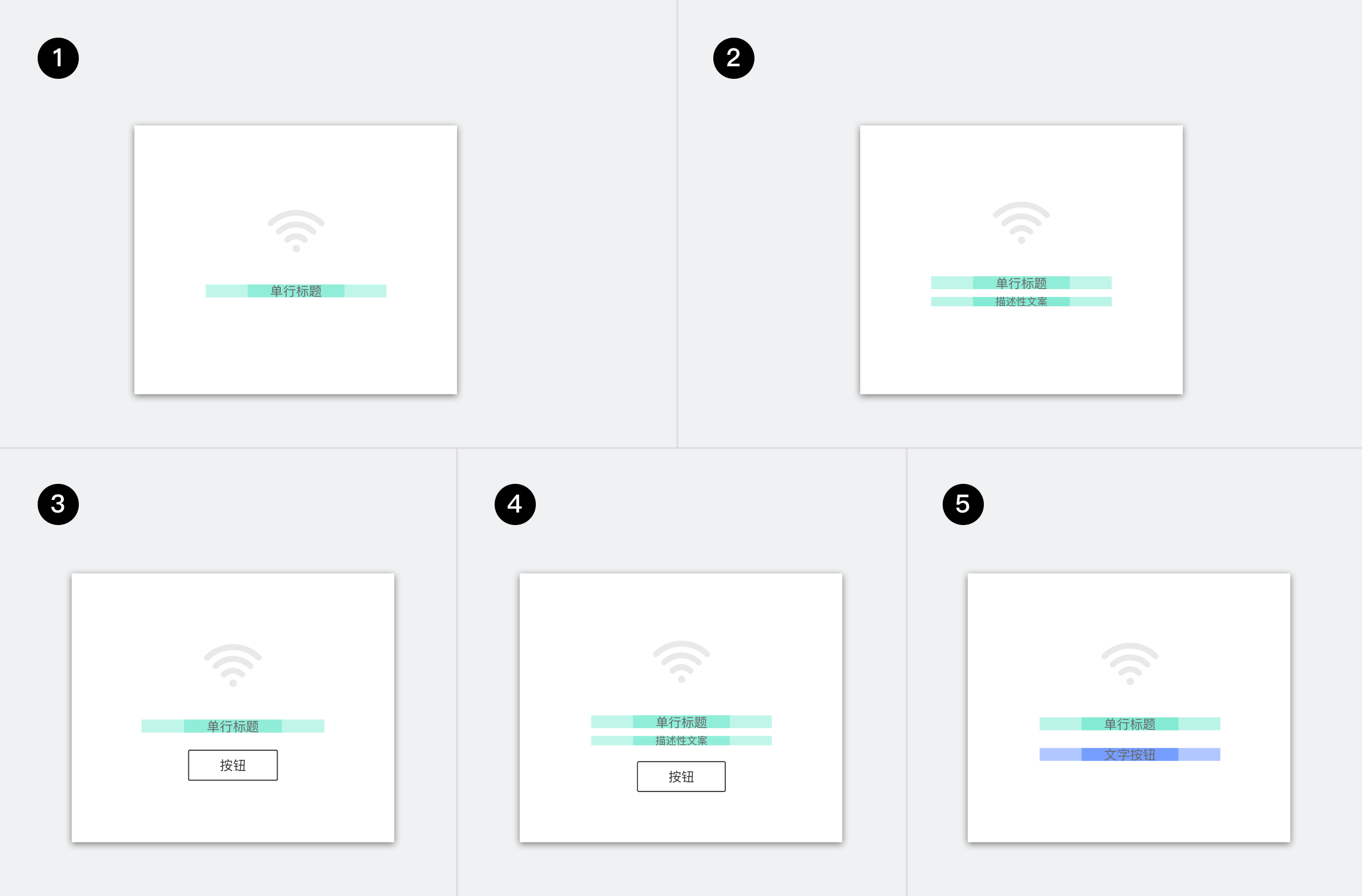
規格類型

1. 圖標+單行標題
2. 圖標+單行標題+描述文案
3. 圖標+單行標題+按鈕
4. 圖標+單行標題+描述文案
5. 圖標+單行標題+超鏈接
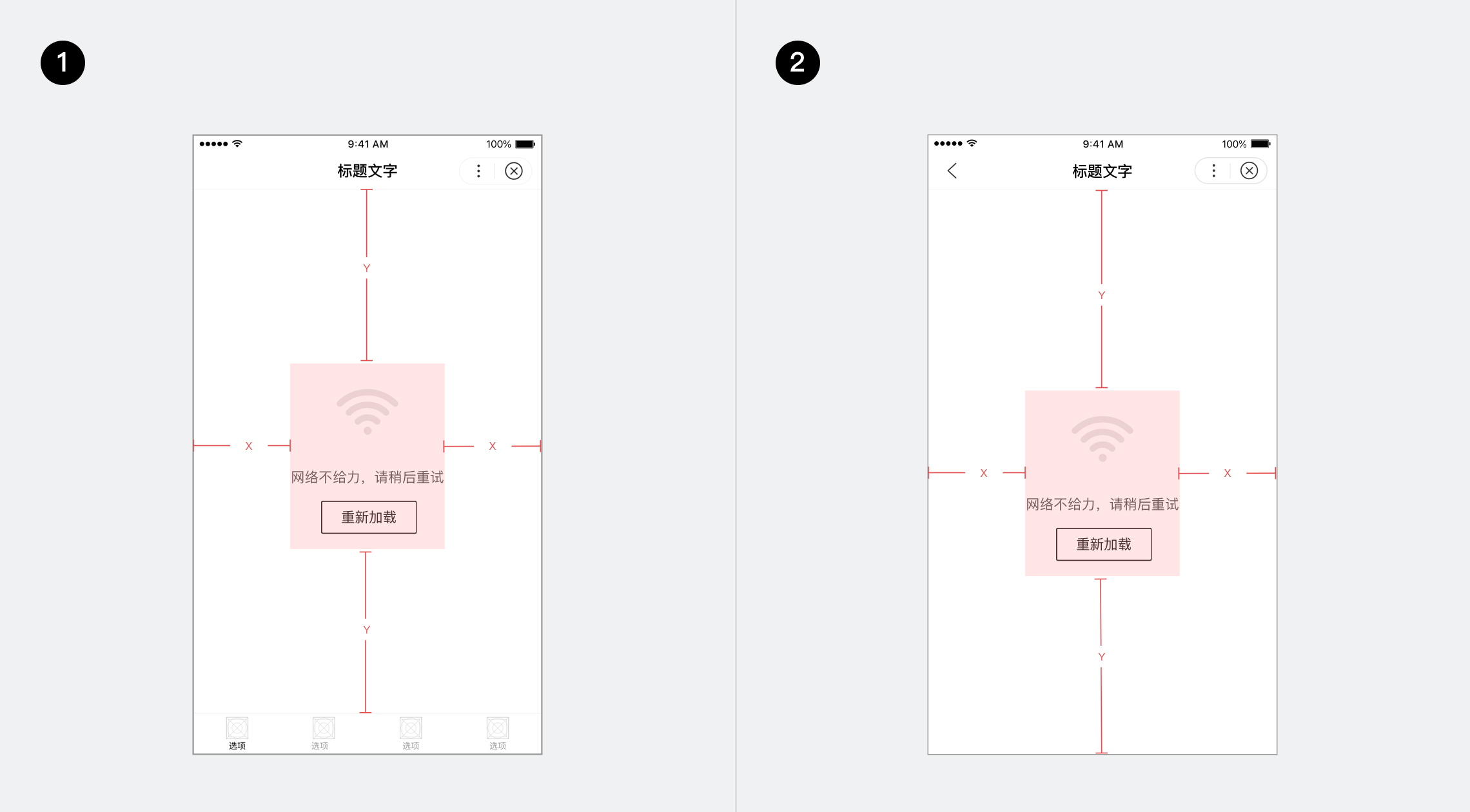
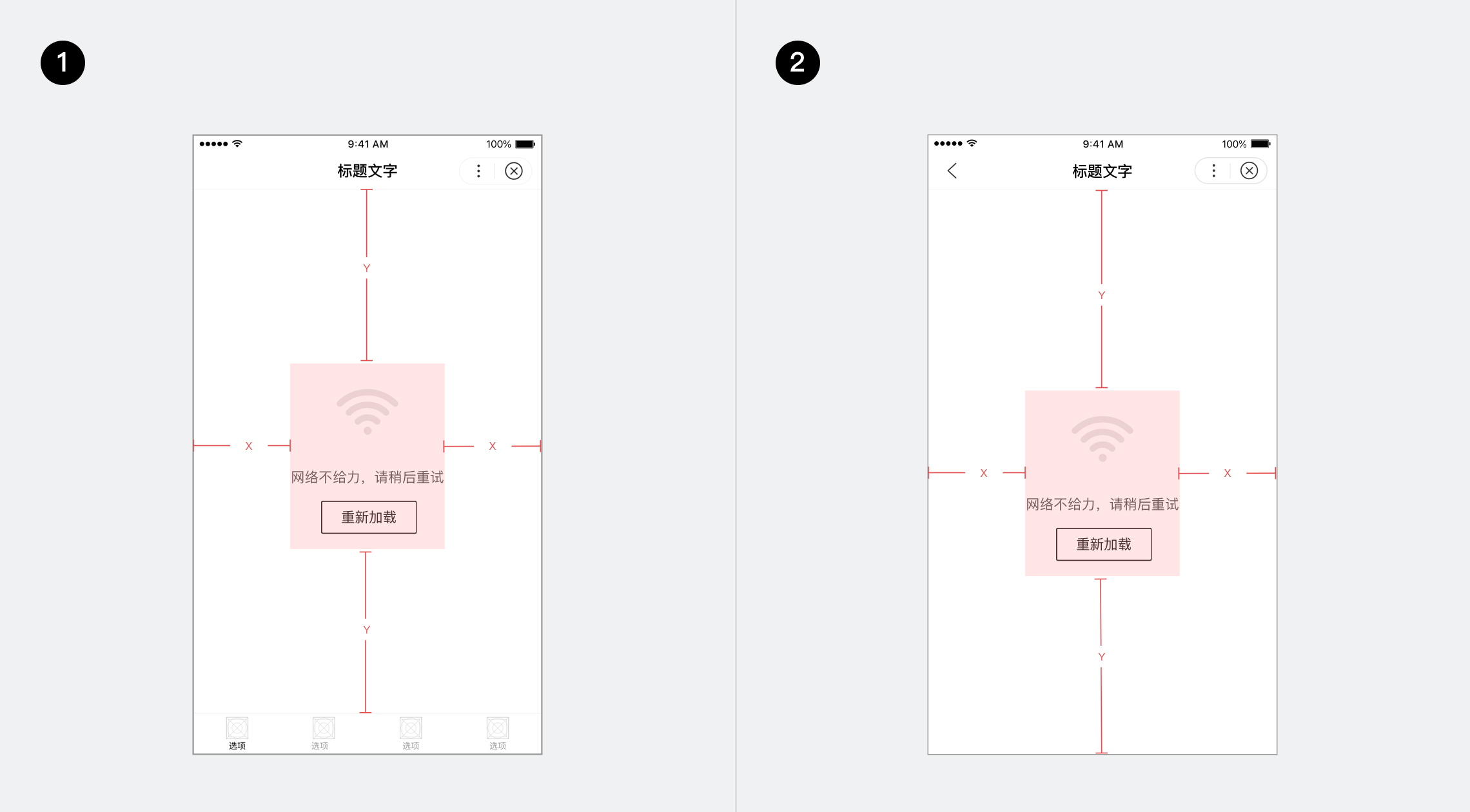
頁面布局
空態元素整體與頁面空內容區域應居中對齊。

圖標
一般使用功能型靜態圖標,根據頁面功能,最直接傳達場景語義。
可參考以下示例:

閱讀本文的人還可以閱讀:
基礎說明
空態用于指示頁面無法顯示內容時的情況,如網絡錯誤、無內容數據等場景等。
基于頁面整體樣式的差異,應選擇不同的空態展現形式:

注意圖標顏色在不同背景上的有效展示。
規格類型

1. 圖標+單行標題
2. 圖標+單行標題+描述文案
3. 圖標+單行標題+按鈕
4. 圖標+單行標題+描述文案
5. 圖標+單行標題+超鏈接
頁面布局
空態元素整體與頁面空內容區域應居中對齊。

圖標
一般使用功能型靜態圖標,根據頁面功能,最直接傳達場景語義。
可參考以下示例:

閱讀本文的人還可以閱讀:
本文由夫唯團隊編輯,如發現錯誤,歡迎通過客服微信反饋。
夫唯于2024年12月停止百度SEO研究和培訓。道別信: 夫唯:再見了百度SEO!
2025年1月正式啟動Google SEO培訓課程,一千零一夜帶領大家一起出海。
感興趣的同學,請添加招生客服小沫微信:seowhy2021。

 微信掃碼添加客服人員
微信掃碼添加客服人員
我們的目標:讓大家獨立站出海不再“望洋興嘆”。