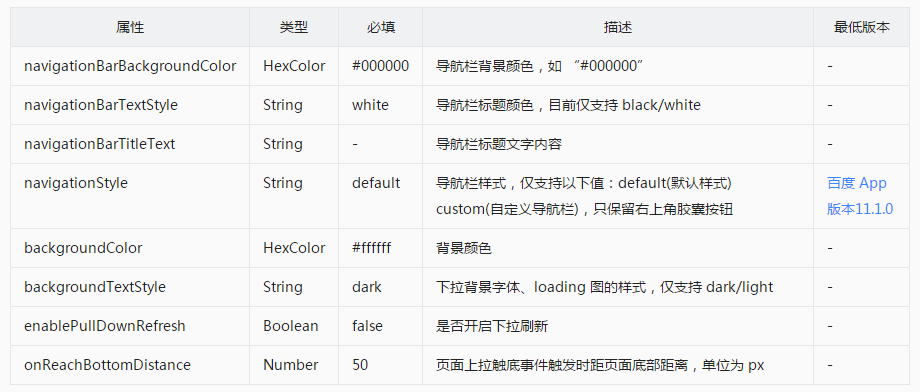
window用于設置 SWAN 的狀態欄、導航條、標題、窗口背景色。

注意:
1、navigationStyle 全局配置Android和iOS從百度 App版本11.1.0開始支持, 但子頁面配置支持情況Android從百度 App版本11.1開始支持,iOS從百度 App版本11.2開始支持, 做低版本兼容時,通過?swan.getSystemInfo?或者?swan.getSystemInfoSync?獲取百度 App版本號進行兼容判斷,具體見下表;
2、無其它特殊說明,請使用canIUse或者SWAN基礎庫版本進行兼容判斷。
navigationStyle配置
適配提示
原生頂bar高度=狀態欄高度(通過?swan.getSystemInfo?或者?swan.getSystemInfoSync?獲取)+action高度(iOS為44px,Android為38px)
示例:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "swan接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} ? ?
tabBar
用于設置客戶端底部的tab欄:可通過tabBar設置tab的顏色、個數、位置、背景色等內容。

閱讀本文的人還可以閱讀:





