調用分類需要修改sawn和js文件,下面以監控站為例,講解如何調類。
1、index.swan部分:

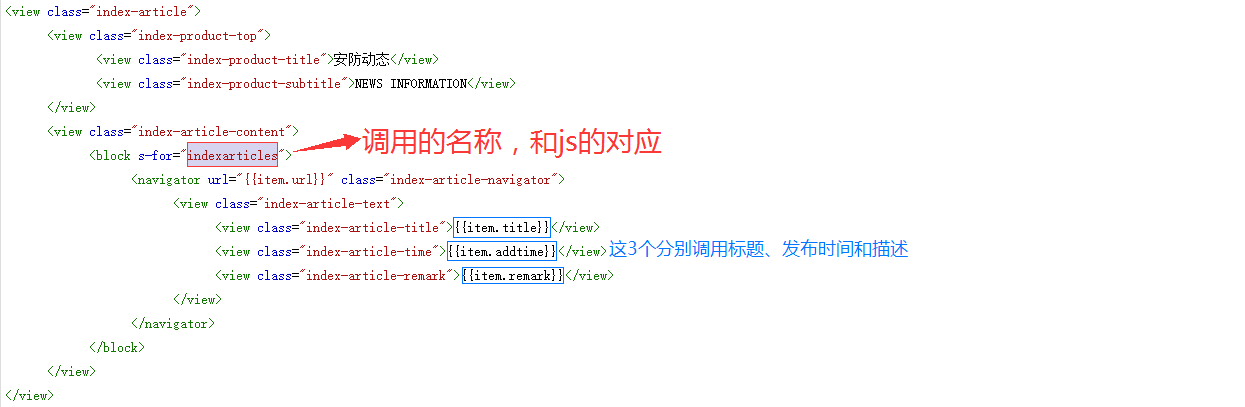
<view class="index-article-content">
? ? ? ? <block s-for="indexarticles">
? ? ? ? ? ? <navigator url="{{item.url}}" class="index-article-navigator">
? ? ? ? ? ? ? ? <view class="index-article-text">
? ? ? ? ? ? ? ? ? ? <view class="index-article-title">{{item.title}}</view>
? ? ? ? ? ? ? ? ? ? <view class="index-article-time">{{item.addtime}}</view>
? ? ? ? ? ? ? ? ? ? <view class="index-article-remark">{{item.remark}}</view>
? ? ? ? ? ? ? ? </view>
? ? ? ? ? ? </navigator>
? ? ? ? </block>
? ? </view>
<block s-for="indexarticle">……</block>:小程序的循環列表用 <block>...</block>閉合標簽包裹,s-for="indexarticle"的indexarticle可以自定義,也可以改為articles ;
<navigator url="{{item.url}}">……</navigator>:navigator標簽是指鏈接,相當于網站的a標簽。url="{{item.url}}"用來調用鏈接;
{{item.title}}:調用文章/產品標題
{{item.addtime}}:調用發布的時間
{{item.remark}}:調用文章/產品的描述
2、index.js部分:

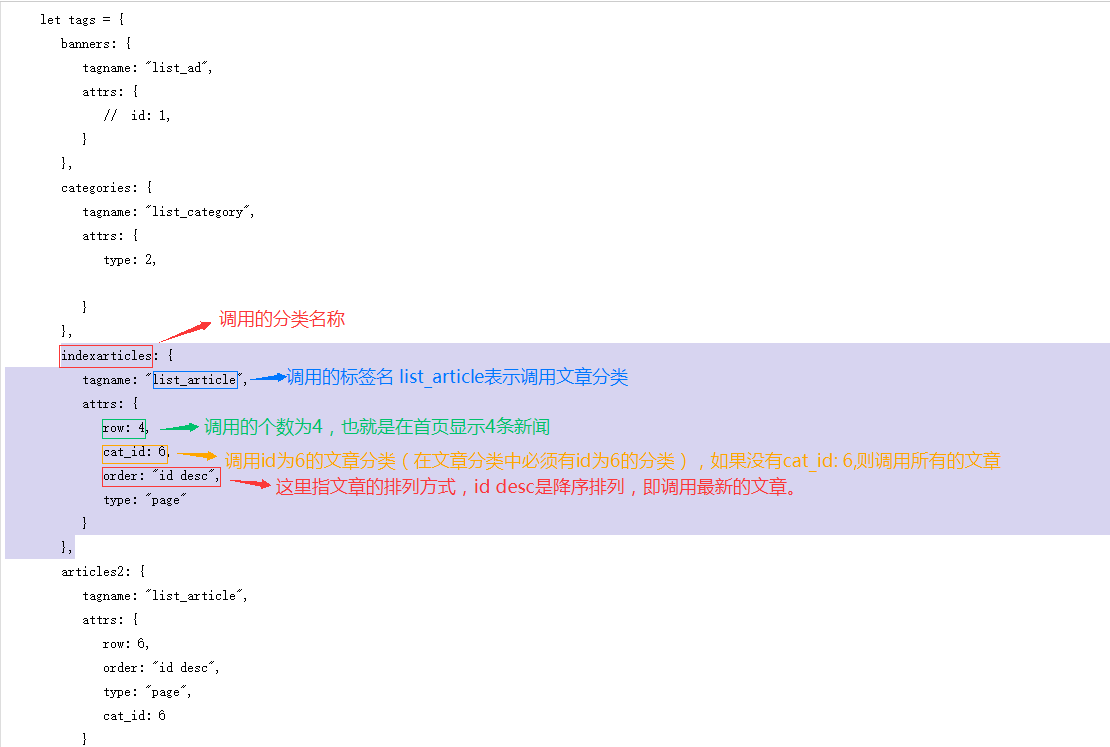
?let tags = {
indexarticles: {
? ? ? ? tagname: "list_article",
? ? ? ? attrs: {
? ? ? ? ? row: 4,
? ? ? ? ? order: "id desc",
?cat_id: 6
? ? ? ? }
? ? ? },
}
其中, indexarticles:{}的所有內容必須包括在 let tags={ }的大括號內。
tagname: 這里調用標簽名,list_article調用文章列表,list_product調用產品列表,list_category調用產品或文章分類;
attrs:{}:{}里的每一項表示表示該標簽的屬性,填寫需要的屬性即可。不需要的不用填,比如 list_ad調用幻燈片,幻燈片就沒有cat_id等屬性;
row:調用的數量;
order:文章或產品的排列方式,id desc表示先排列最新的、id asc表示先排列最舊的,id view表示先排列熱門的,瀏覽最多的;
cat_id:分類,有文章分類也有產品分類,用在list_article或list_product;
id:id是list_category或list_ad標簽的屬性;





