為了進一步的規范百度智能小程序平臺,百度的產品經理從代碼包、物料提交等方面對開發者規范機制作都做了很多要求,但是對于怎樣做好百度智能小程序體驗設計很多人卻不知道怎么辦,今天,我就來給大家就講一下怎樣做好百度智能小程序體驗設計,希望大家能夠從中學習到知識。
關鍵點1:易用性
用戶在日常使用手機使用我們的百度智能小程序時,由于使用場景非常豐富和多樣化導致用戶的注意力容易極其容易分散,一旦分散就容易導致小程序的關閉。
開發者在設計百度智能小程序的使用流程時一定要注意三點:
流程明確簡單
用戶架構清晰
做到這兩點以后,我們還要做到每一步操作都能提供及時的反饋。
用戶架構清晰
想要構建出好的使用流程推薦各位開發者使用統一縱向導航。
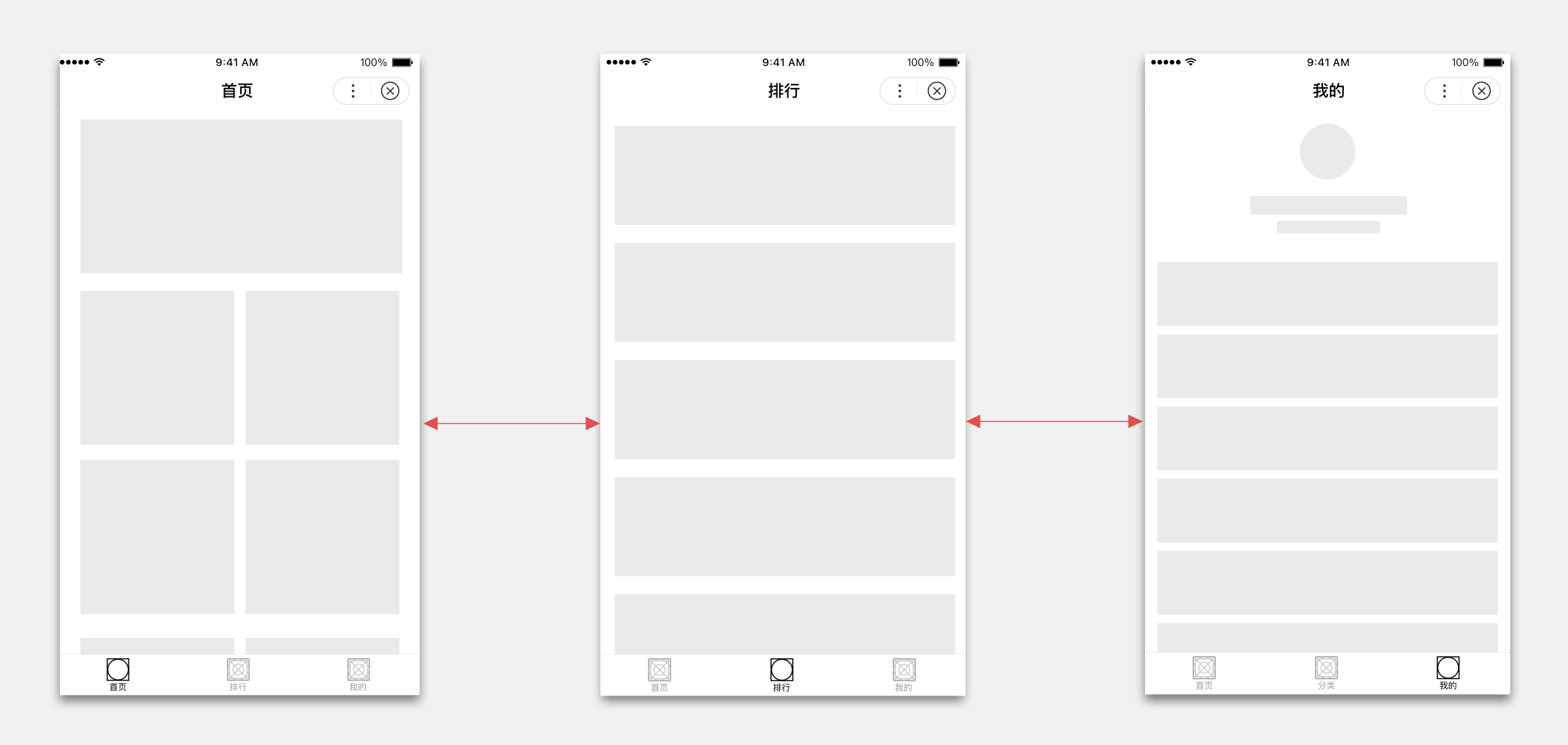
百度智能小程序框架通過頂部的導航欄可以為小程序配備統一的頁面縱深導航能力。
開發這個也很簡單,開發者只需要標記定義“首頁”即可,就可以給你一鍵解決。

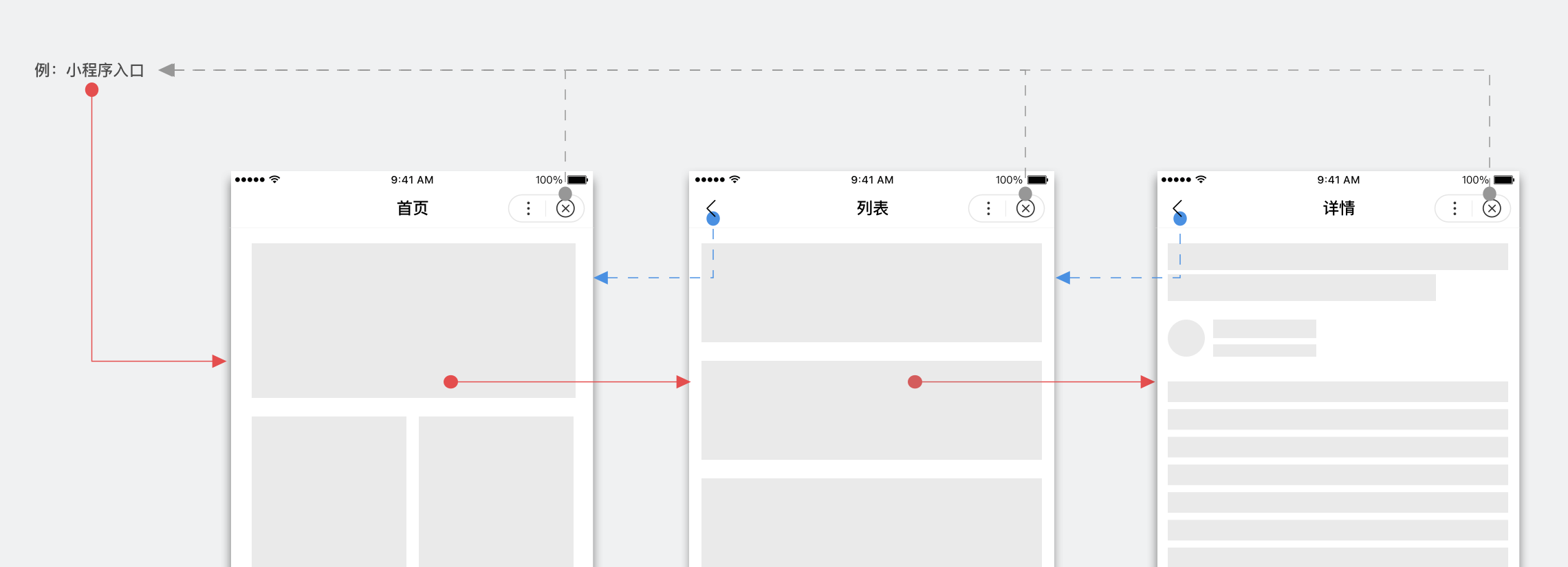
百度智能小程序的使用流程圖:紅線為前進路徑、灰線為關閉路徑、藍線為逐級返回路徑。
百度智能小程序的頂部導航欄位置是固定的,他可以幫助用戶定位“當前位置”,頂部導航欄名稱顯示了百度智能小程序頁面的核心內容,用戶看到頂部導航欄就知道自己在哪個環節。
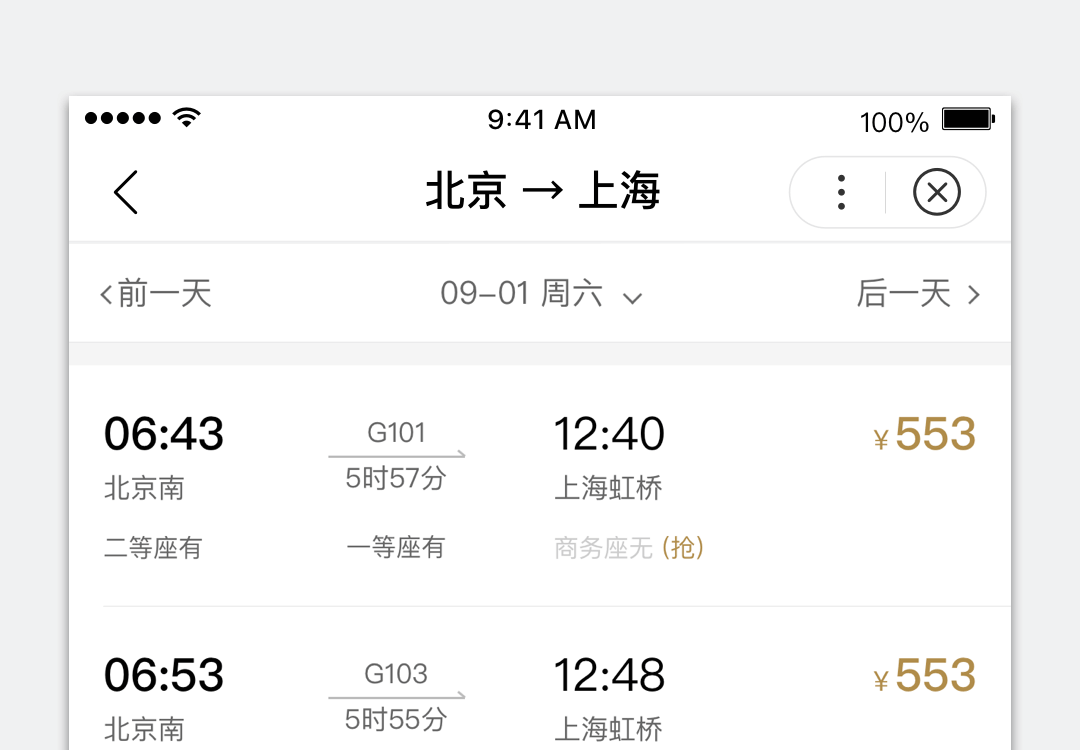
正確案例
一眼就可以看到自己想買的航班以及信息

錯誤案例
沒有具體信息,用戶容易搞混
![]()

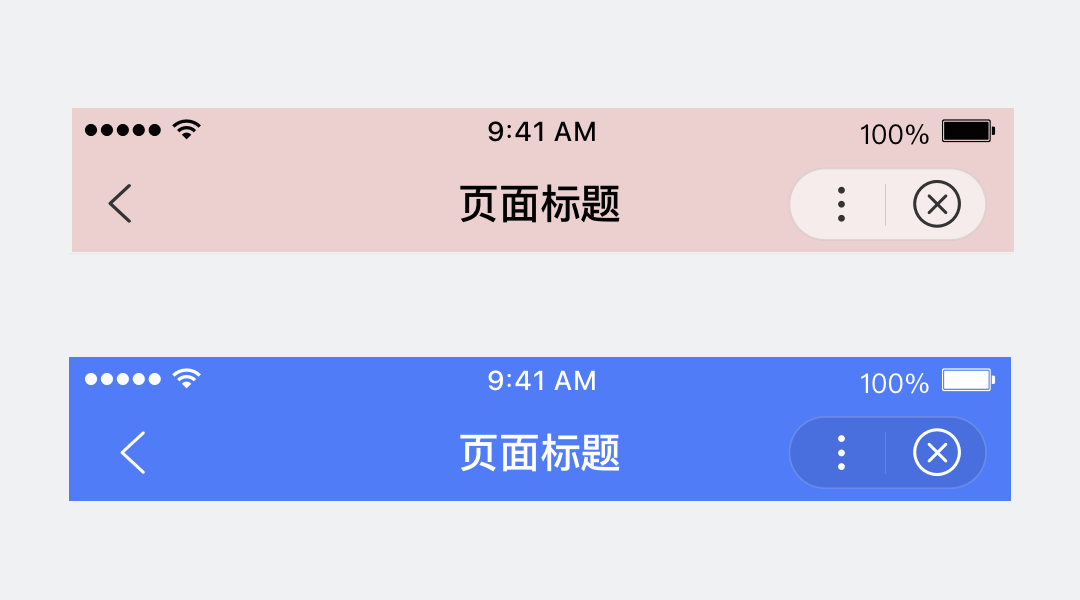
正確案例
顏色舒適不炸眼,適合閱讀

錯誤案例
顏色過于鮮艷且不美觀,會導致可讀性變差。

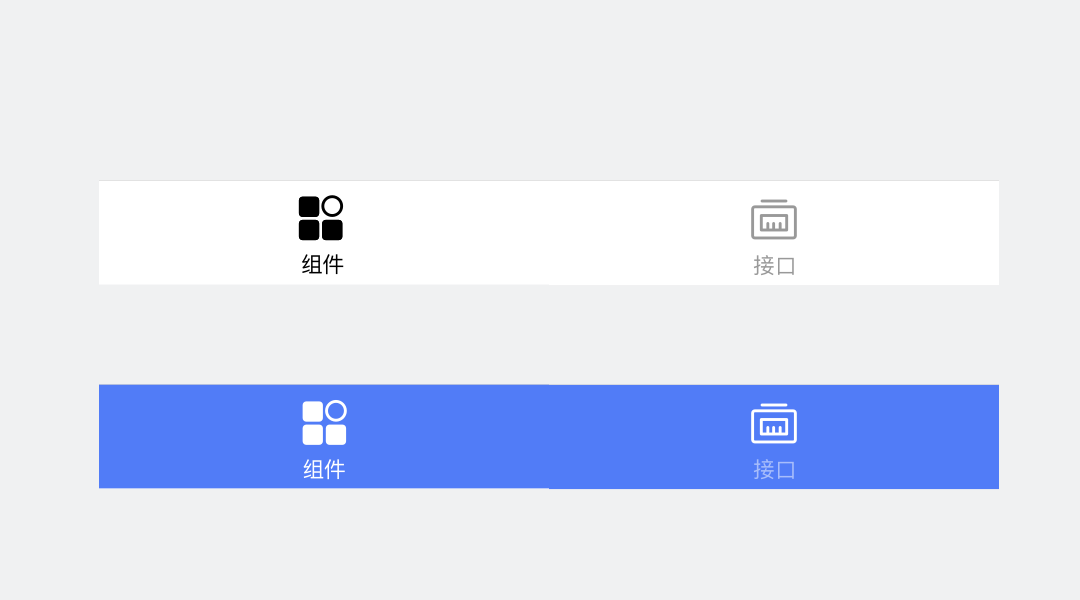
架構橫向的同級信息可以使用頁內標簽欄。
1、底部標簽的導航欄通常在首頁使用,常駐屏幕底部,提供小程序2-5個頂層視圖以供快速切換。
2、用戶在頁面標簽欄切換時,頁面標簽欄不隨頁面滑動,但是卻可在當前視圖內瀏覽更多同層級的內容。

3、在進行百度智能小程序界面自定義時請注意信息可讀性。
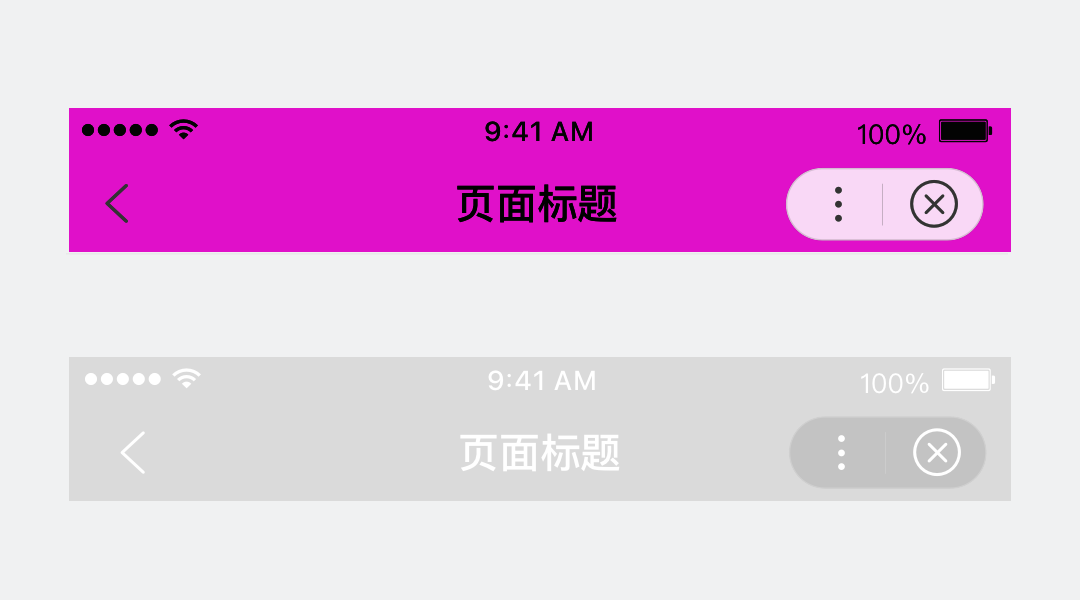
正確案例
顏色舒適不炸眼,適合閱讀

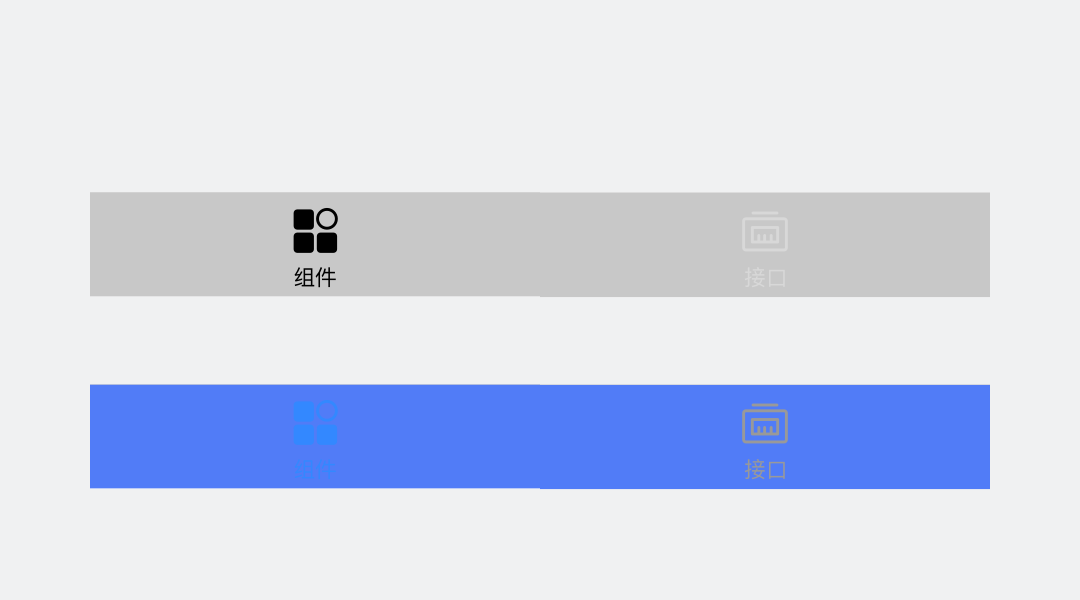
錯誤案例
顏色過于暗淡艷且不美觀,會導致可讀性變差。

本篇文章是系列文章的第2篇,接下來會給大家講解百度智能小程序體驗設計里的設計規范和常用組件、設計原則和設計資源,請點擊鏈接查看:
閱讀本文的人還可以閱讀:





