為了進一步的規(guī)范百度智能小程序平臺,百度的產品經(jīng)理從代碼包、物料提交等方面對開發(fā)者規(guī)范機制作都做了很多要求,但是對于怎樣做好百度智能小程序體驗設計很多人卻不知道怎么辦,今天,我就來給大家就講一下怎樣做好百度智能小程序體驗設計,希望大家能夠從中學習到知識。
功能操作主次分明
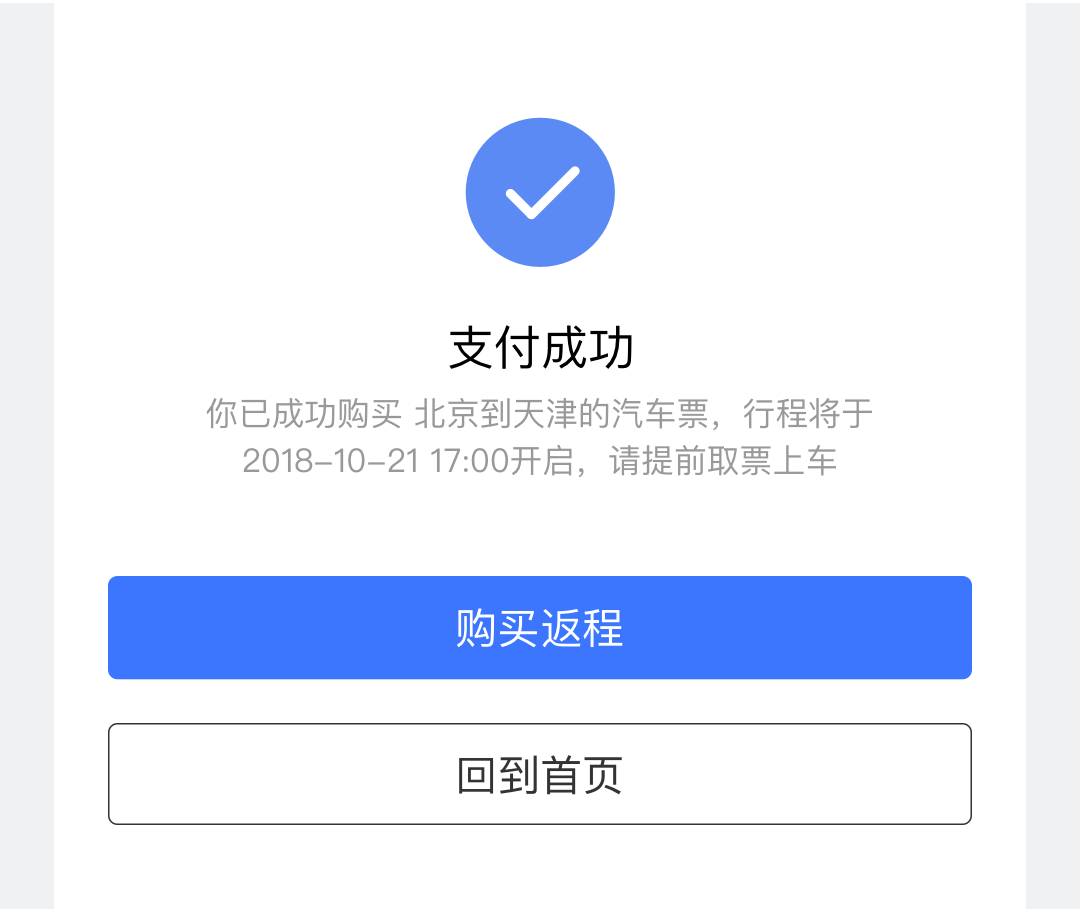
當希望對用戶的下一步功能操作進行引導時,百度智能小程序的主操作按鈕應該設計成更加顯眼的樣式。
正確案例
對用戶可能需要進行的下一步操作的功能進行強化展現(xiàn)。

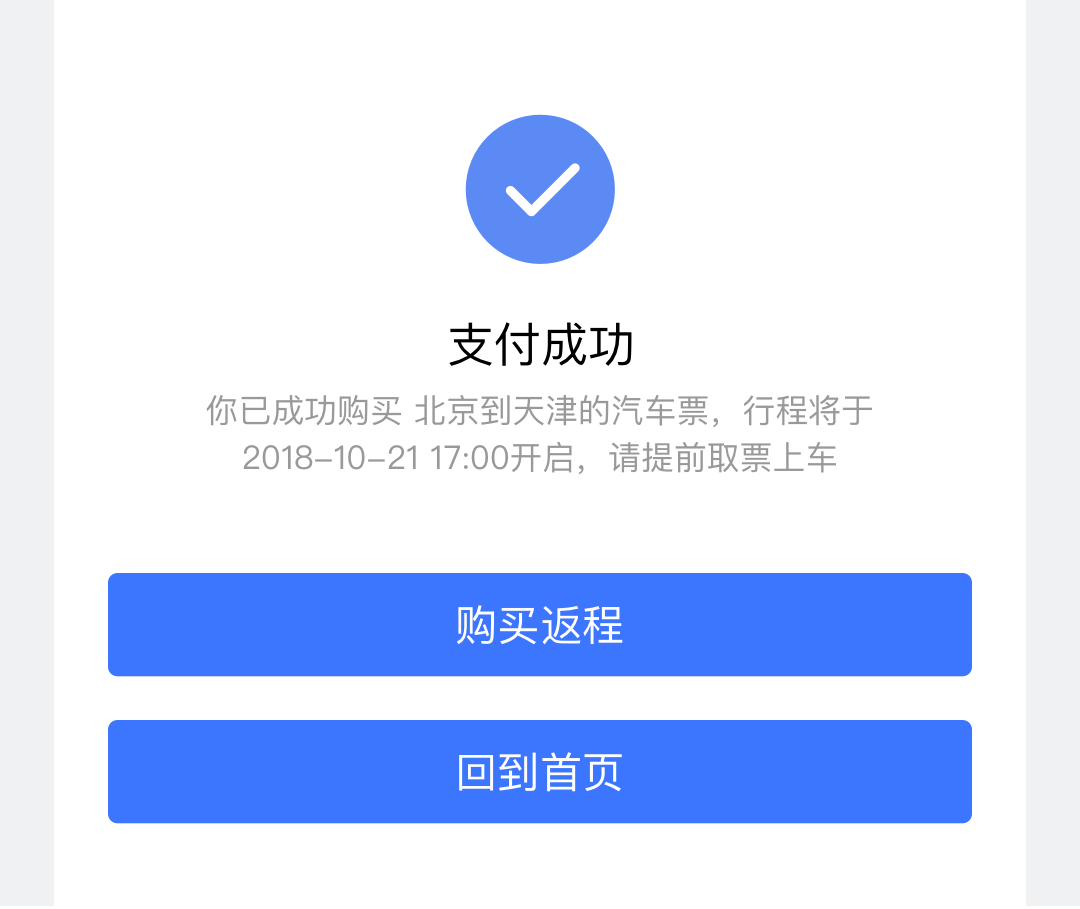
錯誤案例
多平行操作,用戶難以選擇。

反饋力度強弱適度
在用戶在使用百度智能小程序時,經(jīng)常會出現(xiàn)需要等待的場景。
用戶在面對一個靜止的界面來等待未知的結果的時候會很容易直接退出導致用戶流失,所以我們應當告知用戶當前小程序仍在正常運作,這樣可以降低用戶等待的焦慮感。
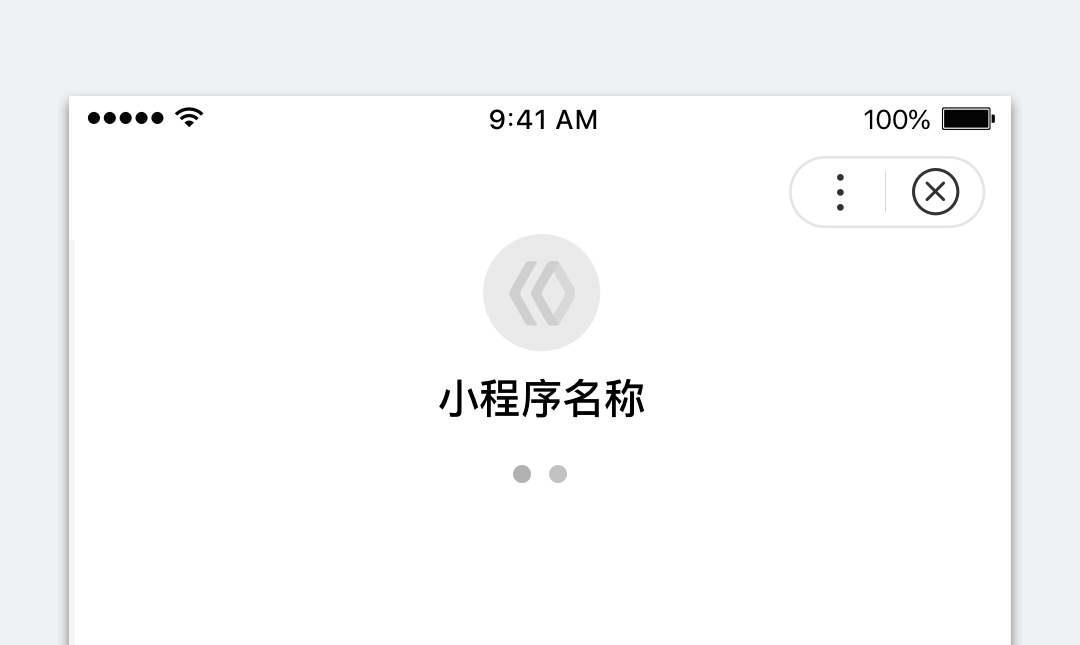
框架啟動加載
百度智能小程序提供了框架通用能力,也就是說開發(fā)者除了 LOGO 和名稱主要提供以外,其他視覺動效及交互均由百度小程序框架統(tǒng)一提供,是不是很方便呢。

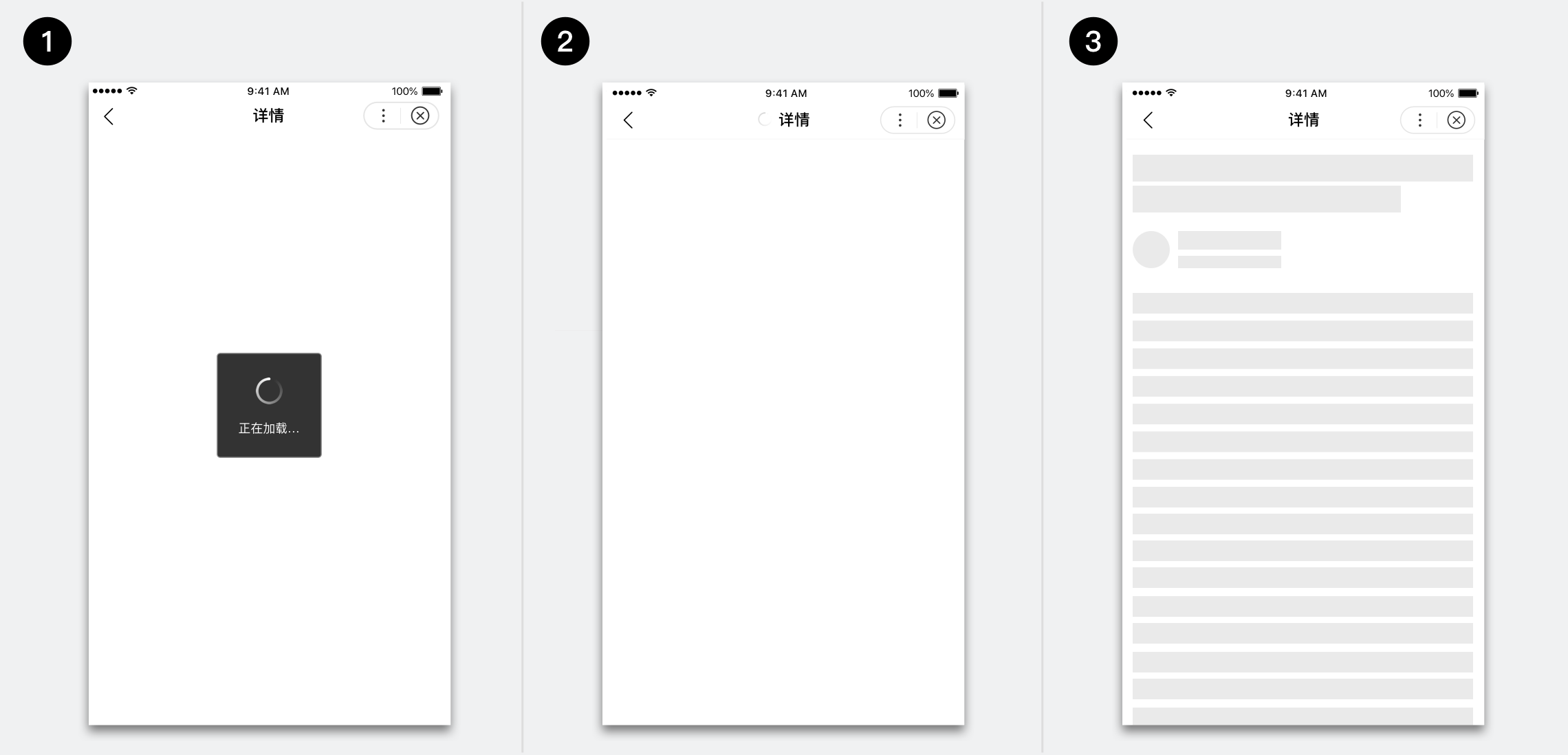
全局加載反饋
百度小程序還提供了通用加載的組件,開發(fā)者可以自定義樣式。有頂部導航欄加載、加載浮層、開發(fā)者自定義加載樣式三大部分。

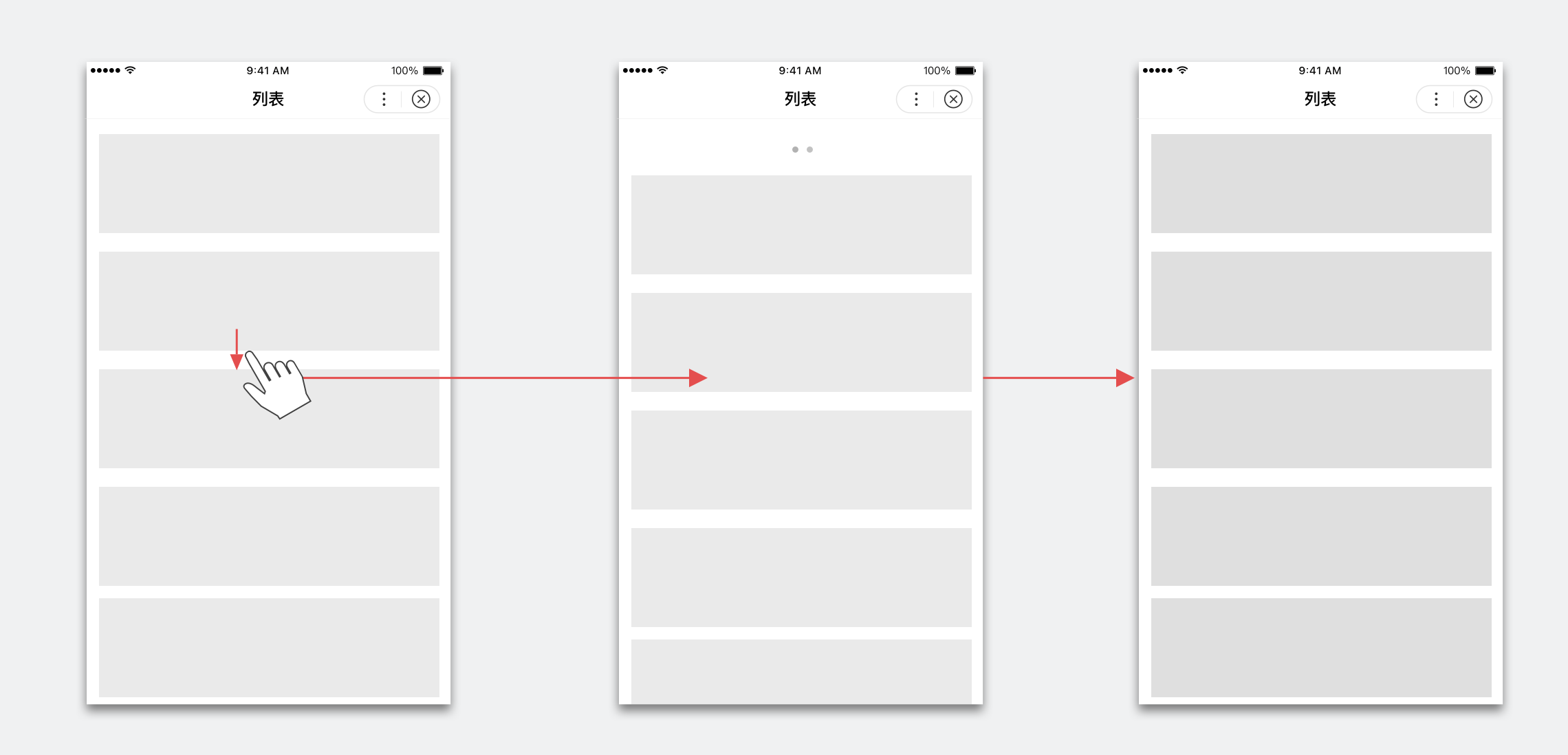
下拉加載反饋
百度智能小程序官方提供的下拉加載組件,當用戶下拉頁面至一定高度時,可以觸發(fā)當前頁面的整體刷新。

內容選擇反饋
頁面內某個選項或輸入?yún)^(qū)做出了用戶選擇,并在當前操作區(qū)域反饋其選擇狀態(tài)。
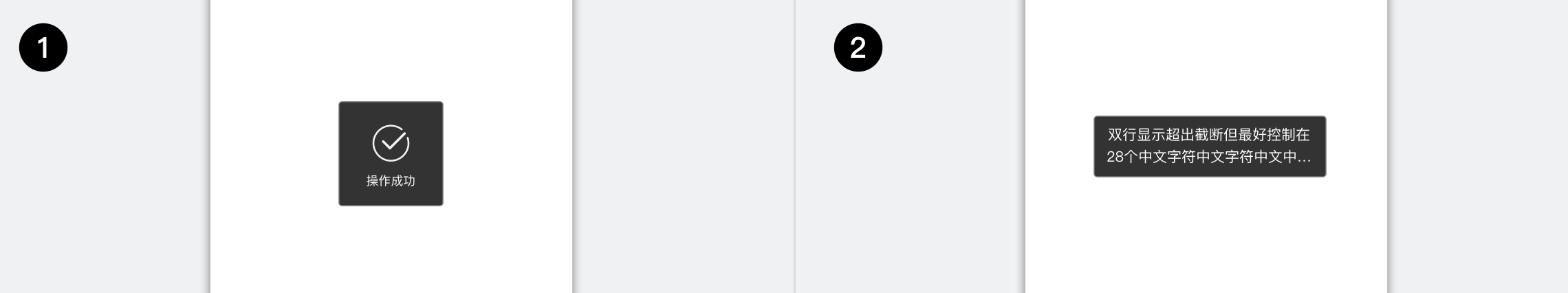
反饋提示 Toast
不打斷用戶流程,會自動消失,適用于輕量級的提示。

本篇文章是系列文章的第4篇,接下來會給大家講解百度智能小程序體驗設計里的設計規(guī)范和常用組件、設計原則和設計資源,請點擊鏈接查看:
閱讀本文的人還可以閱讀:





